どうもけいぷろです。今回は、ホームページ制作の流れを話したいと思います。
※お客様から許可済
2020年10月にプログラミングスクールに通い、12月に卒業 同月にホームページ制作の案件を獲得
(美容室を経営している知り合い)
運◎
私が制作したホームページはこちら↓
https://imton.jp/
※今後追加機能は実装します
ちなみに、今回の記事は受注〜納品までの全体の流れになるので、技術的な部分はありませんので注意を・・・・
それではいってみましょう!
ホームページ制作の流れ
実際に企業案件を行っている「めがねん」さんからもアドバイスも頂きました。
めがねんさんのブログ→https://meganelog.site/
※いつもありがとうございますm(__)m
流れは下記の感じで、1項目ごとにクライアントにフィードバックをするイメージです。
①要求定義
②フレームワーク設計
③デザイン設計
④ローカルサーバーでコーディング
⑤本番サーバーへアップ
※通常チーム開発では要件定義も行いますが、2人で制作しているので行っていません
今回は、ゼロからコーディングしなくてもブログやホームページが作成できる、WordPressというソフトを使いました。
世界のWebサイトの4割はWordPressでできているので、覚えておいて損はないと思います!
要求定義
①要求定義
②フレームワーク設計
③デザイン設計
④ローカルサーバーでコーディング
⑤本番サーバーへアップ
要求定義は、『クライアントの要望を形にすることです』
ここでいう形とは、文字に起こして相手との意思疎通を図るという意味になります。
聞く内容は
・目的
・ペルソナ(ターゲット客)
・店の強み
・ホームページコンセプト
このあたりを聞き取ります。
zoomを使い、画面共有で文字を見ながらすると分かりやすいですね!
店舗を構えて経営している人であれば、しっかりした考え方を持っている人が大半だと思いますので、考えを見える化するのがこちら側の仕事ですね!
話し合いをして内容を整理し、今回のテーマは、『暖かみのあるアットホームな雰囲気』のホームページにすることになりました。
※細かい内容は割愛
フレームワーク、デザイン設計
①要求定義
②フレームワーク設計
③デザイン設計
④ローカルサーバーでコーディング
⑤本番サーバーへアップ
要求定義が終わったら次は、フレームワーク設計に入ります。
フレームワークとは『ホームページ全体の設計図です』
要求定義で聞いた内容をもとにフレームワークを設計します。
今回は、AdobeXDを使用して設計。
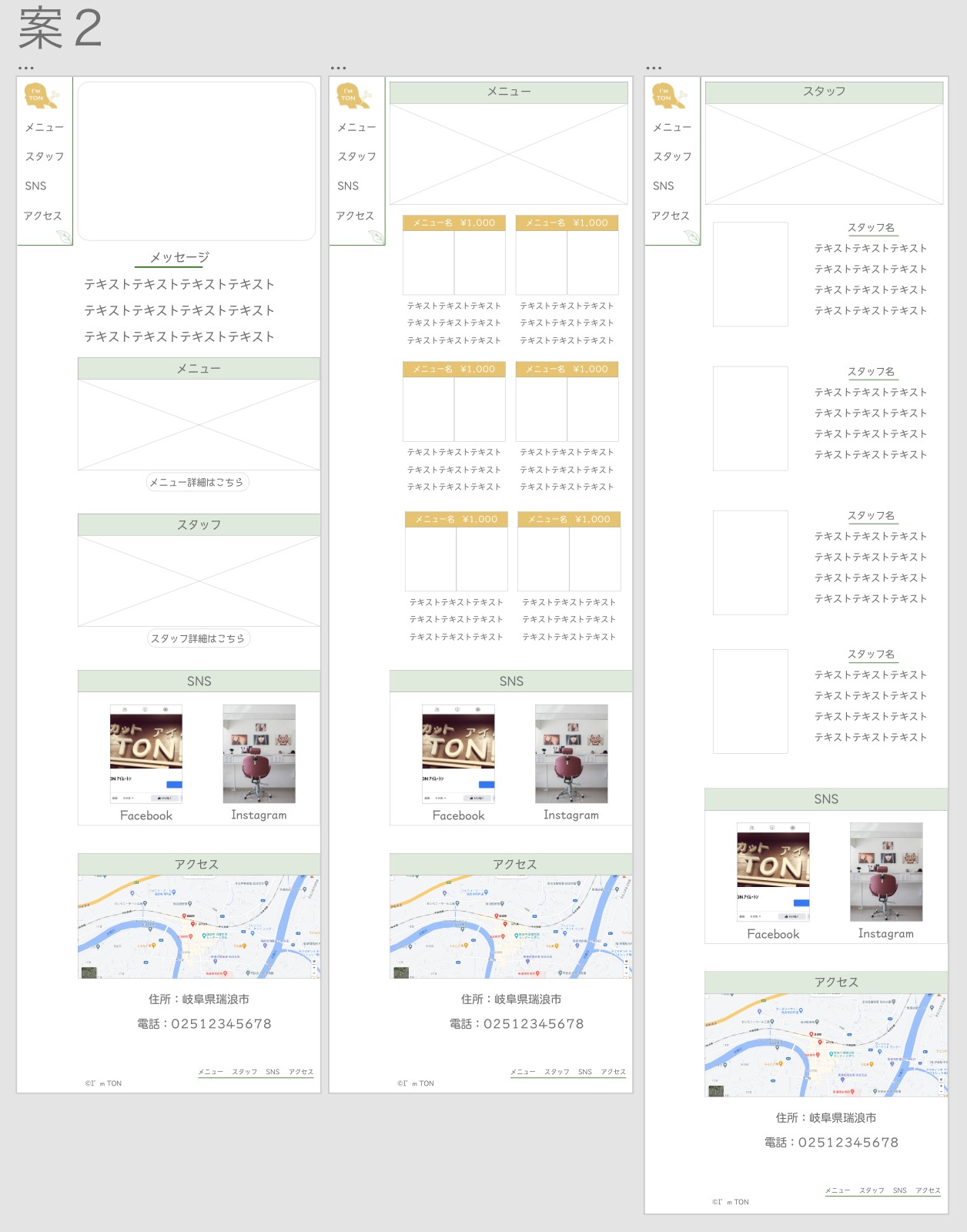
こんな感じで作成、メニューが縦と横2種類案をだしました
図は1つの案
ExcelやPowerPointなどでもつくれますが、忠実に再現するならばXDで作成したほうがいいと思いますね。
フレームワークをクライアントに見せOKをもらったらデザインに移ります。
デザインは、色や書体、写真などのバランスを見てもらいます。
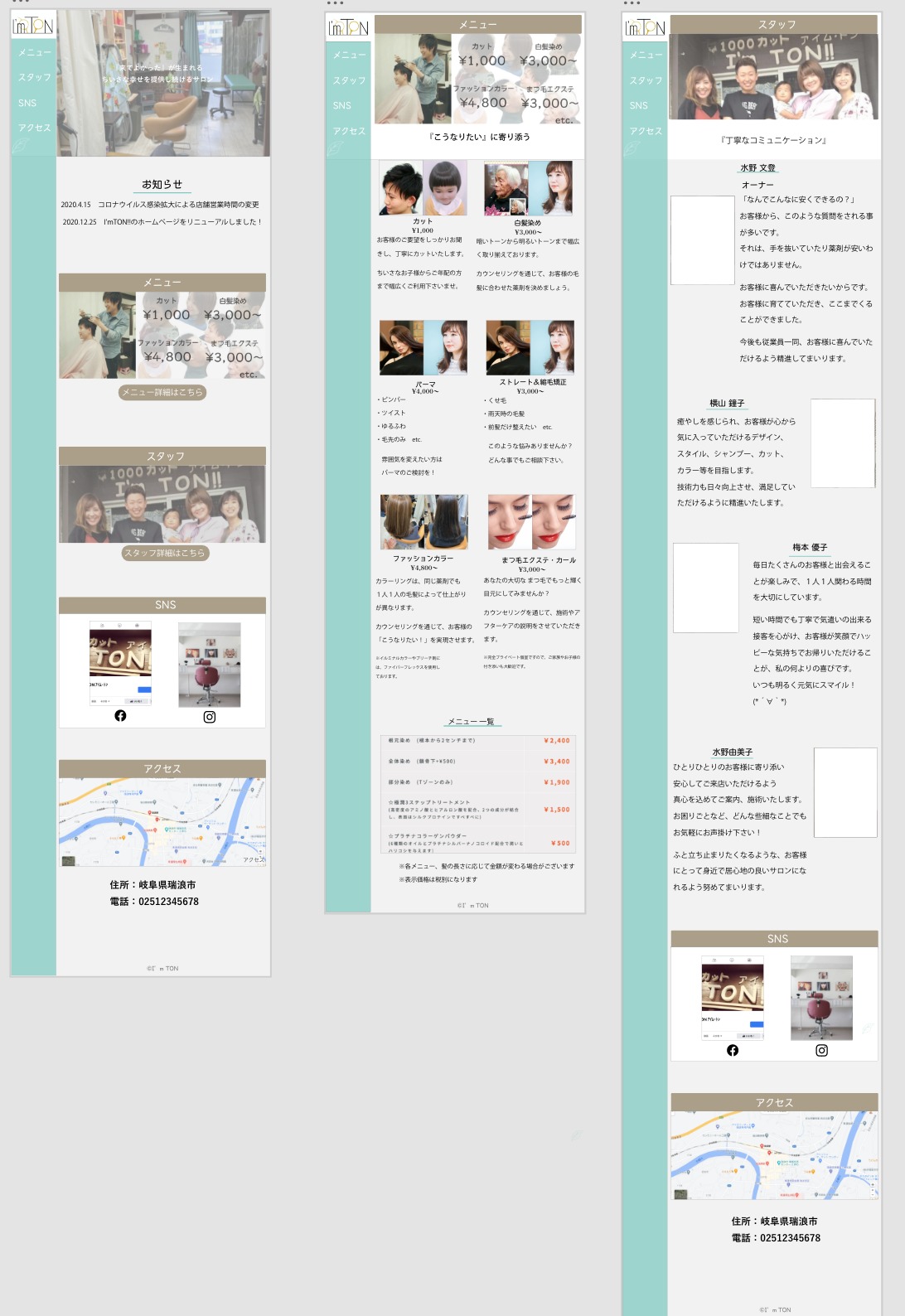
自分の場合は、写真がまだ撮影していませんでしたので
写真は、今ある素材をあてて作成しました。
先程のフレームワークを元に作成
ホームページのイメージができてきました。
・カラーは3色
・フォントは2種類
・写真は、左右のバランスをとる
・ロゴ、写真はオリジナル
デザインの基本的な部分は意識して設計しました。
ローカルサーバーで作成開始
①要求定義
②フレームワーク設計
③デザイン設計
④ローカルサーバーでコーディング
⑤本番サーバーへアップ
さて、デザインがある程度固まったら作成開始です!
ローカルサーバーとは、『自分のパソコンの中だけで動くサーバー』です
つまり、自分以外は作成中のサイトを見ることができません。
自分は、MAMPというローカルサーバーを構築してくれるソフトを使いました。
※「MAMP使い方」でググれば解説しているサイトが沢山あります
ローカルサーバーの準備ができたら、WordPressを使い、デザイン通りつくっていきましょう!
ある程度できたらクライアントと共有します。
zoomの画面共有機能を使うと便利ですね。
オッケーもらえたら本番サーバーへアップしましょう!
本番サーバーへアップ
①要求定義
②フレームワーク設計
③デザイン設計
④ローカルサーバーでコーディング
⑤本番サーバーへアップ
ローカルサーバーだと、自分以外の人は見れないですが、本番サーバーにアップすると、世界中の人がサイトを見れるようになります。

検索して見れるWebサイトのすべてが何かしらのサーバー経由でみなさんのパソコンに届いています。
本番サーバーへアップする流れは
①サーバーを契約
②ドメインを取得
③ローカルサーバー→本番サーバーへアップ
このような流れで進めます
①サーバーを契約
今回はエックスサーバーというレンタルサーバーを使用しました。安定性やサポートなどを考えるとエックスサーバーが一番良いと思います。
ここでサーバーを持っていない人は契約しましょう!
クライアントが契約するのか、自分が契約するのかは、相談ですね。
私は、相手が知り合いということもあり、自分のサーバーを使う事ににしました。
安いサーバーなら1ヶ月200円台から契約できます。
(接続の安定性などを考えると安いのは微妙かも)
サーバーを契約したら、ドメインの取得です。
②ドメインの取得
ドメインとは、アドレスの最後の方の○○.comや○○.jpなどの部分です。
住所のようなもので、取得したドメインは、世界で1つしか存在しません。
※ドメインが無いとサイトが表示できません
例えば今回だと
https://imton.jp/でいうところの
imton.jpという部分を買いました。
約2,000円で取得(年間更新料が約3,000円)
ドメインは買取になりますが、更新料がかかるので確認してから買いましょう!
オススメは、.comやco.jpなどの有名なドメインです。
※このあたりも割愛
ここでもクライアントに説明して、相談してから決めましょう。
ドメインの取得ができたらいよいよローカルから本番への移行をします。
③本番サーバーへアップ
ローカルサーバーから本番サーバーへアップするには、様々な方法があります。
FTPソフトを使い・・・とか言ってると終わらないので、「ローカルサーバーから本番へ」などでググってみて下さい。
私は、WordPressのプラグインという拡張機能を使い本番サーバーへ移行しました。
ミスると大変なので、慎重に行いましょう!
無事移行が完了後に、接続して問題なければ完了です!
まとめ
①要求定義
②フレームワーク設計
③デザイン設計
④ローカルサーバーでコーディング
⑤本番サーバーへアップ
このような流れで説明してきました。
一番重要なのは、①の要求定義だと思います。
やはりクライアントの要望が何なのか、ホームページを何に使いたいのか、どのようなコンセプトで作成したいのか、ということをしっかり聞いて、意思疎通を図れれば相手の信頼も得ることができ、その後の作成もスムーズにいくと思います。
あと、個人で受注している強みは、「相手に合わせて仕事ができること」だと思います。
クライアントによっては、日中時間取れず、深夜にミーティングをしたいという声もあると思います。そのような声に答えれるのが強みだと実感しました。
※一般的な企業は営業18時までとかだと思う
今後は、クライアントの追加要望に答えながら、さらにサイトを良くしていきます。
あっ、ちなみにロゴは、デザイン担当「ちゃんぐ」に依頼して作成してもらっています。
最後まで読んでいただきありがとうございました(*^^*)


