自分のWEBサイトにクレジット決済機能を追加したいと思ったことはありませんか?
私はホームページ制作の事業を開業した際に、決済手段をどうしようか考えていました。
最初は銀行口座引き落としで案内していましたがクレジットカード払いも対応したほうが良いと思い現役エンジニアの仲間にオススメ決済手段を聞いたら「Stripe」と即答だったため、導入をしました。
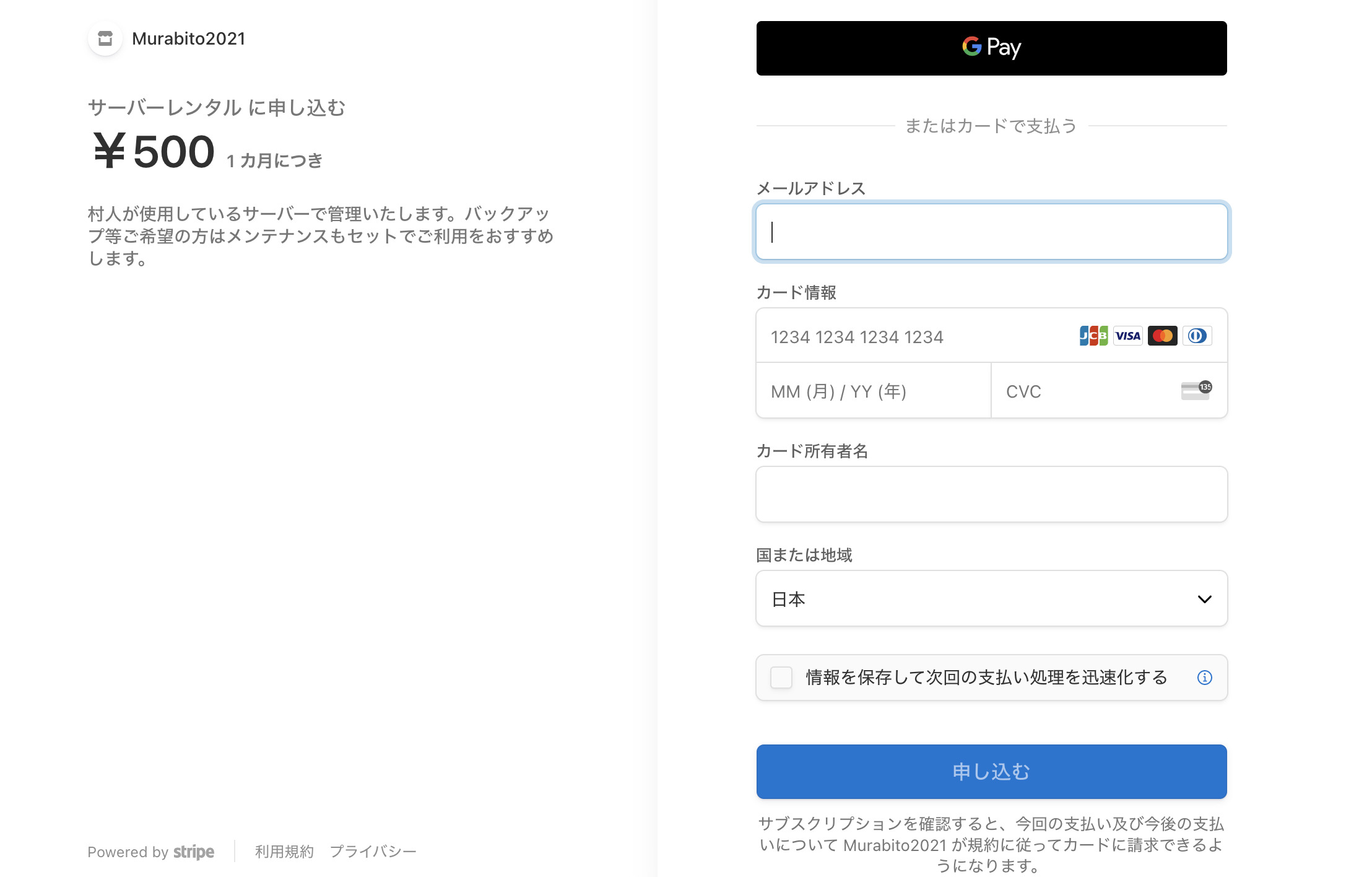
ちなみにこんな感じの決済サービスがつくれます。
WordPressなどを触っている人は、プラグイン導入などを考えると思います。しかしプラグインが逆に面倒なくらいStripeは簡単に設定できたのでこの記事を読んでサクッとクレジットカードの決済手段を自分のサイトにも導入してみて下さい!
記事の対象者は、次のような方です。
・WEBサイトで決済機能導入を検討している
・無料で使える決済サービスを探している
・簡単に導入できるサービスを探している
Stripeとは
Stripeとは120カ国以上の数百万の企業が活用する世界最大級の決済プラットフォームです。
Stripeの特徴は
・クレジットカード決済機能
・URLリンクを貼るだけでOK
・手数料3.6%
とにかく簡単で、ユーザー登録から決済機能導入まで10分くらいでできます。
クレジット支払いに関しては、一括払いや月払いはもちろん自分の好きな引き落とし感覚で設定ができるため自由度が高いです。
手数料も通販プラットフォームのような所で商品を販売すると手数料、月額費用をとられるイメージですがホームページ制作を自分でできる人であればStripeを使い手数料を安く抑えることができるので使わない手は無さそうです。
導入の手順
まずはStripeの公式サイトでアカウントを作成しましょう。
アカウントを作成したら後は商品登録をしてURLリンクを自分が売りたい商品に貼れば完了です。
「これだけで決済機能使えます」
ただ、決済周りは慎重に行うようにしたほうが良いです。Stripeはテスト環境が用意されているので、テスト環境で試しに支払いができているのか確認してから実装しましょう。
まずはテスト環境で商品登録をしましょう。
テスト環境にしてからダッシュボードの商品→商品を追加を選択

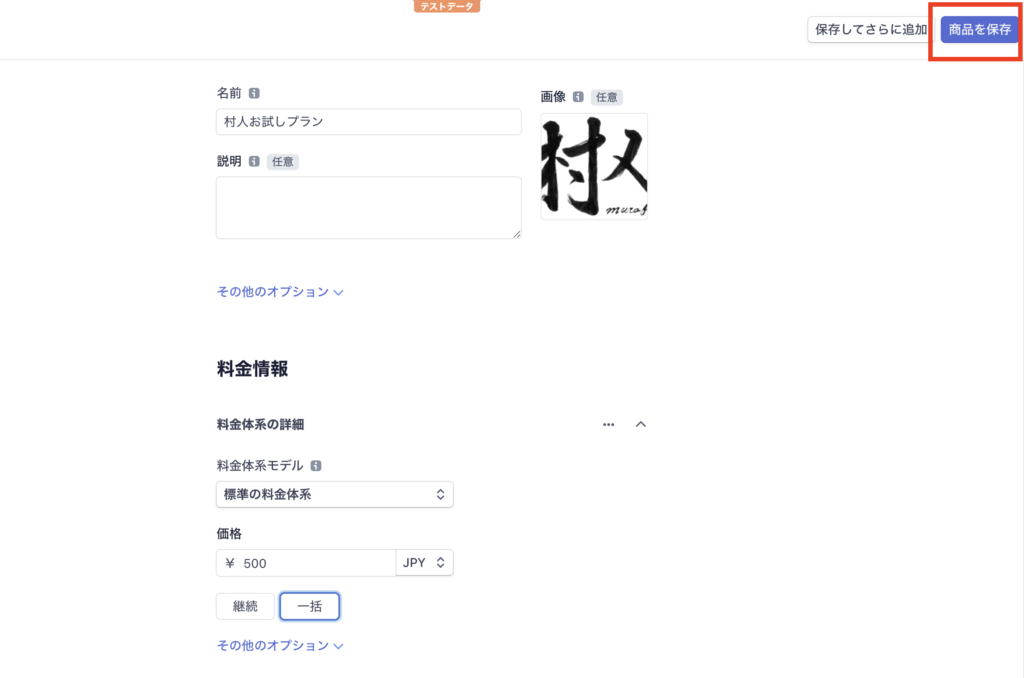
次に商品情報を入力して保存を選択

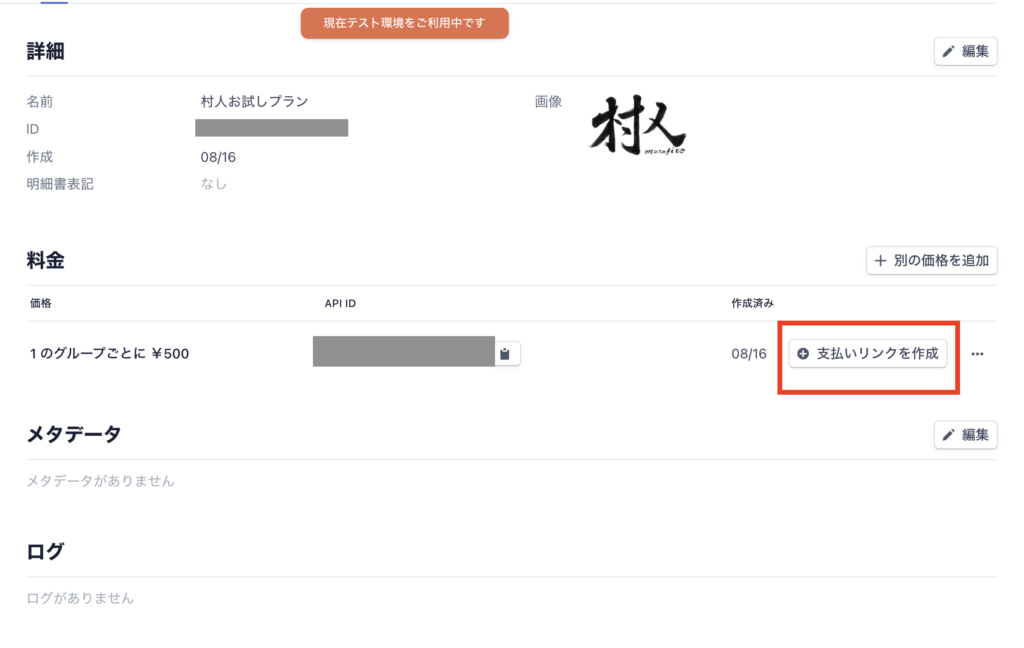
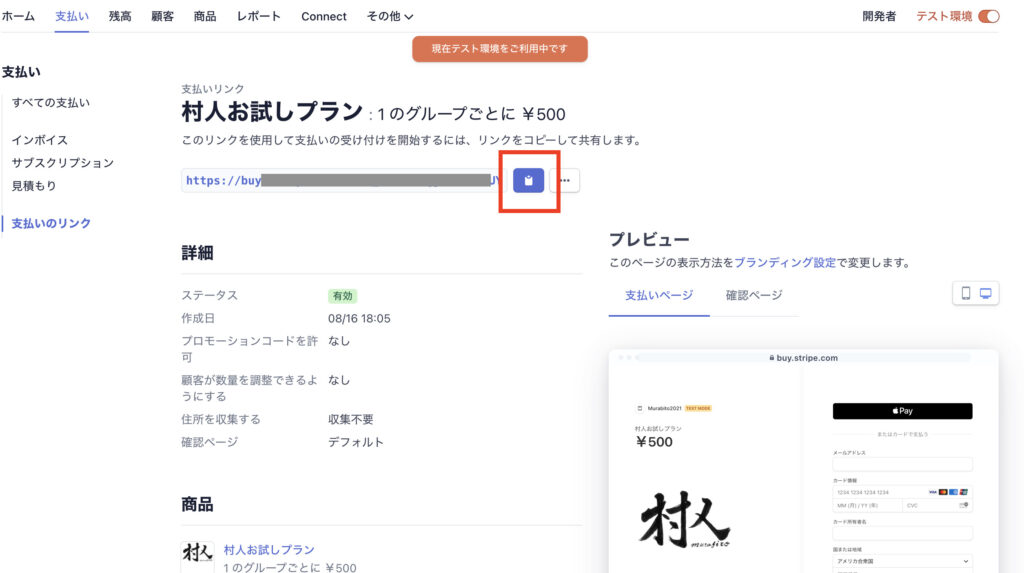
登録が完了したら支払いリンクを作成

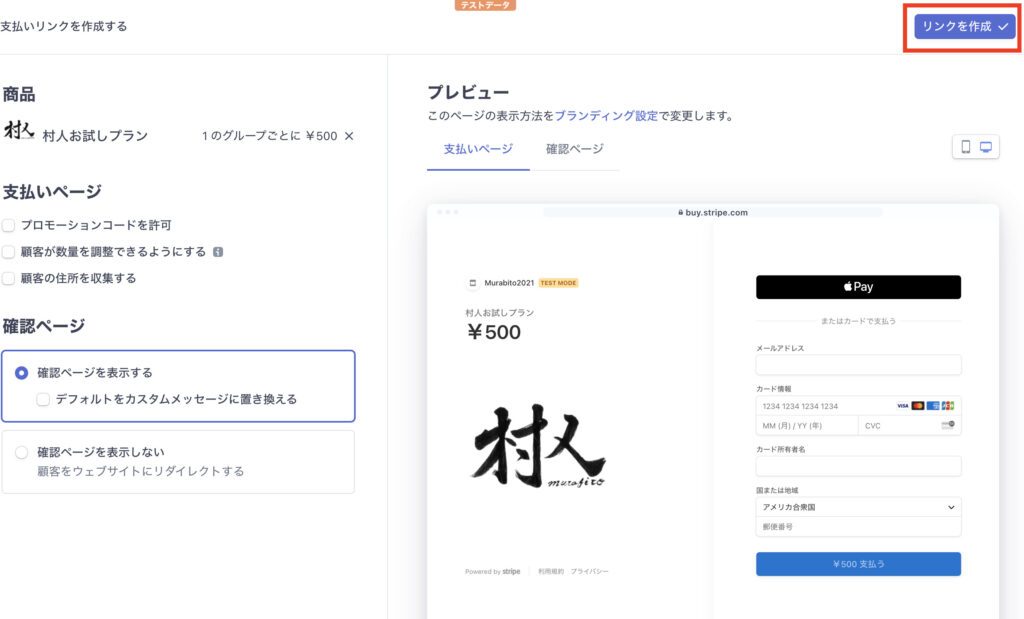
リンクを作成ボタンを選択

リンクが表示されたので、こちらのリンクを該当の商品の支払いURLとして活用できます。

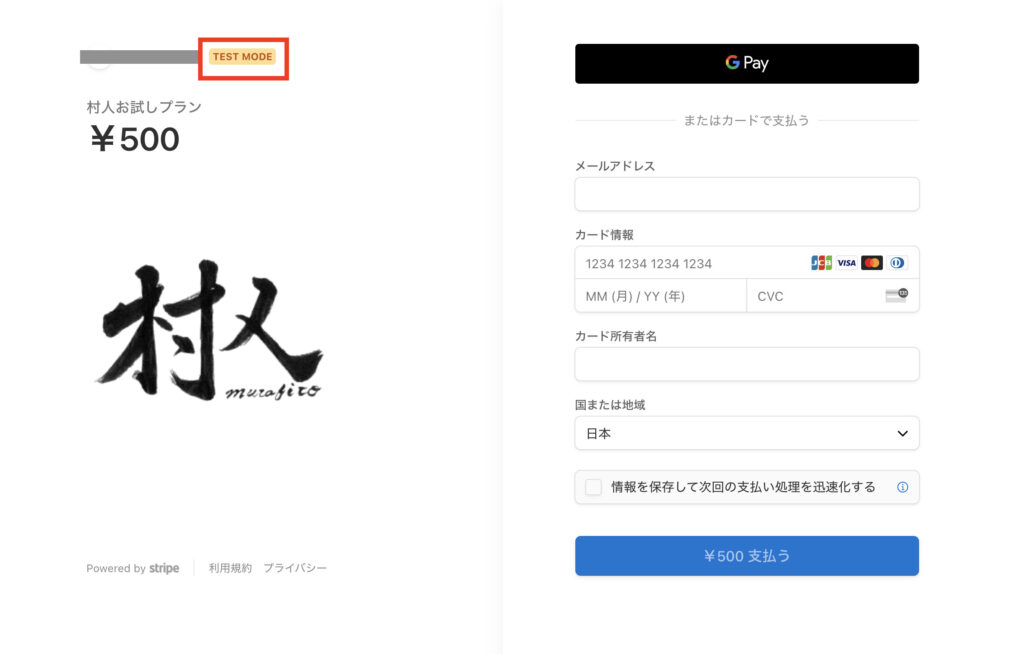
あとはダミークレジットカードなどで支払いテストを行います。
※参考サイトはこちら
※テストのため実際の支払いになりません

テストがしっかりできれば本番環境にコピーというボタンがありますので、実装で使えます。

以上で決済サービスが使えるようになります!
まとめ
アカウント作成して、商品登録をすればすぐにクレジットカードの実装ができるサービス。
手数料も3.6%とかなり安い水準ではないでしょうか。
近年、自分の商品をWEB上で販売したいと考えている人も増えているのではないでしょうか、決済手段は多いほうがメリットも増えると思いますのでぜひ参考にしてみて下さい。



