あなたのスキルで+5万円の収入を得られると良いと思いませんか?
私は、会社員時代、会社の看板が無くなって一人で稼げるか?と考えた時に正直無理だと思いました。
ただ、専門的なスキルも無いし、仕事が忙しかったため本業以外での収入は諦めていました。
しかし30半ばに差し掛かり、自らのスキルで稼いでみたいと考え退社し、プログラミングスクールに通いました。通ったからこそ学べる知識はありました。
しかし副業で月に5万円稼ぐならプログラミングスクールに通う必要もありませんし、独学でも十分可能なことが分かりました。
最近は副業を解禁する企業も増えてきたので、今後は在宅ワークなどが当たり前になる中、副業で何をしたらいいのか分からないという人も多いと思います。
スキルを取得したいけど迷っている人は、WEB制作をしてみましょう。
この記事のカリキュラムで学習すると
✔オリジナルのホームページやブログがつくれます
✔月に数万円は副収入をつくれます
✔空き時間(副業)で稼げるようになります
収入になる以外にも様々な知識の向上に役立つので学習して損は無いです。
このカリキュラムで、WEB制作で月に+5万円の収入に繋げるようになるまでの手順をお伝えしますので一緒に頑張っていきましょう。
リスクも無いので(後で説明)チャレンジしてみる価値は大きいです。
※費用としては、3,000円くらいかかります
※パソコン必要です
月5万円稼ぐまでの4ステップ
もう一度いいますけど、WEB制作はプログラミングスクールに入る必要も無く独学でも可能です。
バックエンドエンジニアになるにはスクールに通ったほうが良いと思います。しかしフロント側(WEB制作)であれば独学で習得できます。
※バックエンド=WEBサイトのログイン機能などのシステムを構築する
※フロントエンド=WEBサイトの見た目をつくったり
次のステップを学習すれば誰でも可能です。
①基礎的なスキルを学習
・HTML/CSS基礎
・WordPress基礎
②デザインカンプからのコーディング
③ポートフォリオをWordPressで作ろう
・WordPressの使い方
・サーバーへアップ
④クラウドソーシングで営業
難しそうなイメージもありますけど、2〜3ヶ月程度学習すればオリジナルホームページは作れるようになります。
その後インターネット上で制作案件を獲得すれば副業の0→1達成です。
今回はできるだけお金をかけずに、最短ルートでスキルを身につけるように考えました。
・書籍の紹介は無し
・有料セミナーなど無し(基本You Tube)
かかる費用は、3,000円くらいかなぁ、と思います。
まずは最低限のスキルをつける事を優先した内容になっていますのでサラリーマンをしながら夜に学習をされる方に向いています。
成果物を見てみよう
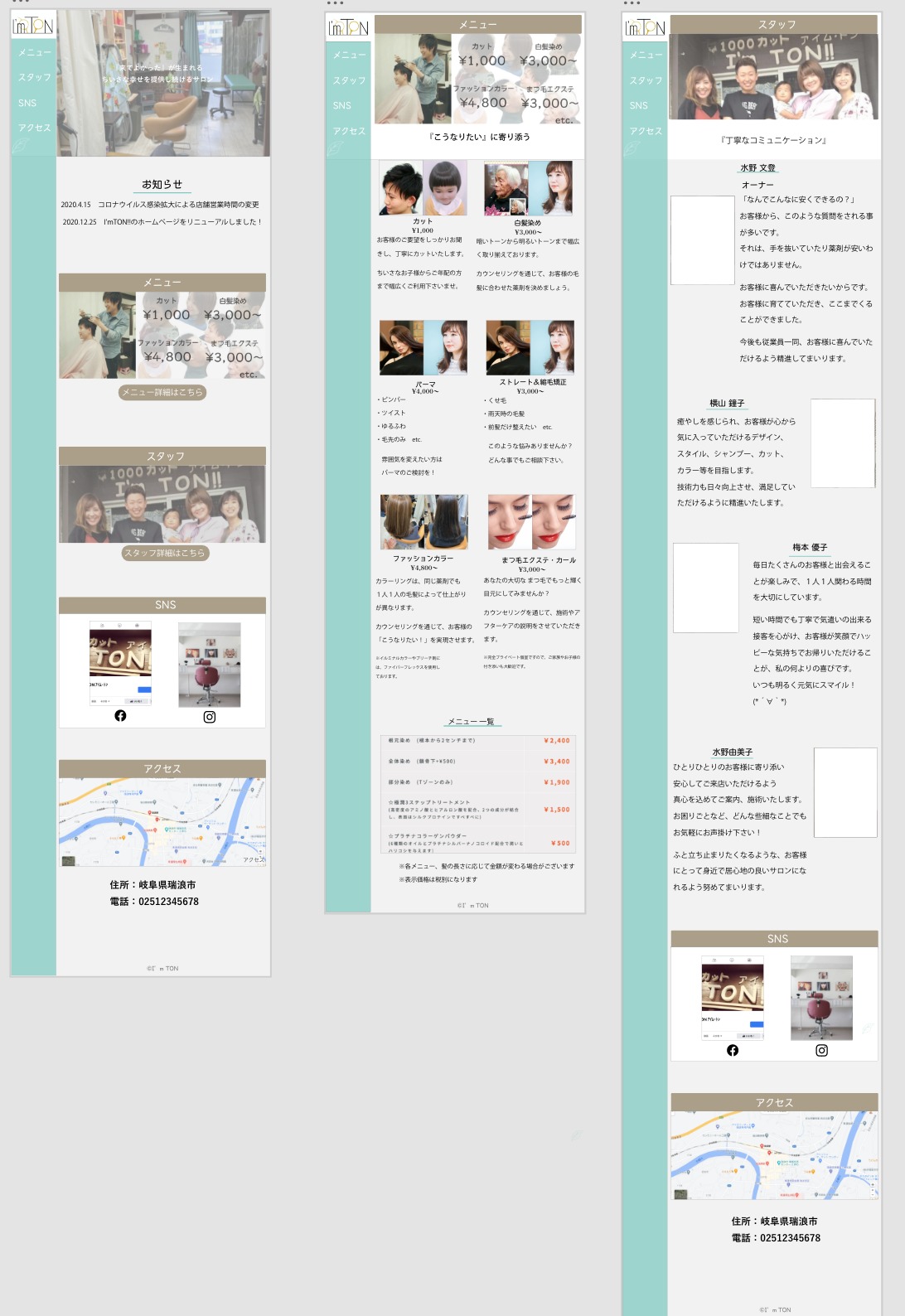
まず、私が実際に制作したホームページを紹介します。
こちらはプログラミングを使わずに制作したホームページです。
WordPressというソフトを使っており後ほど説明します。
I’m TON!!ホームページ
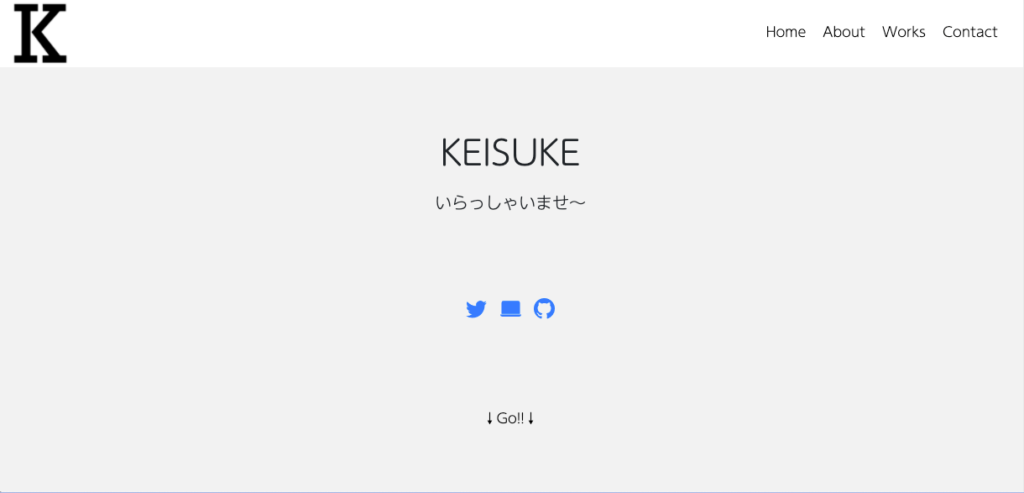
こちらのサイトはプログラミング言語も含めて自分でコーディングした自己紹介サイトです。
ぶっちゃけ誰でも作れるレベルです。ただこれくらいコードをかければ収益化はできると覚えておきましょう!(自分でもできるかも?が重要)
※今は使ってないサイト
ステップ①基礎的なスキルを学習
①基礎的なスキルを学習
・HTML/CSS基礎
・WordPress基礎
②デザインカンプからのコーディング
③ポートフォリオをWordPressで作ろう
・WordPressの使い方
・サーバーへアップ
④クラウドソーシングで営業
まずは基礎の部分に触れて、自分はWEB制作に向いている?のかをチェックする意味でもプログラミングに触れてみましょう。
HTML/CSSを学ぼう
まずは基礎としてHTML/CSSを学びましょう。
HTMLはホームページ上の文字などを表示させるマークアップ言語です。
CSSは文字などを大きくしたり色をつけたりするスタイルシート言語です。
※プログラミング言語ではないです
これらの言語を学ぶためにプロゲートというサービスが最適です。
プロゲートとは「プログラミング等の基礎をゲーム感覚で体験するWEBアプリ」です。
基本は無料でできますので、HTML/CSSの初級編をやってみましょう。
◎プロゲート
どうでしたか?
ちょっとプログラミングっぽい感じがしますよね。
※正確にはプログラミング言語では無い
※マークアップ言語、スタイルシート言語と言います。
もし初級編でも「無理」「2周しても理解不能で苦痛」という方は、WEB制作のコーディングが好きではない可能性が高いのでデザインやディレクションなどのほうがいいかもしれません。
※辞めても全然OKです
※チャレンジしたことに意味がある!
ここで「いけそう」「楽しい!」って感情が出れば次に進んでOKです!
プロゲート課金
初級編が終わったところで・・・
課金!
おいおい、課金は早くね?と思った人もいるかもしれません。
最短でWEBサイトを制作できるようになるためです!
初級編でいけそうって思ったら課金してみましょう!
※月980円
ある程度学習が進んだら解約してOKなので進めていきましょう。
HTML/CSSの
1.初級編
2.中級編
3.道場コース(初級・中級)
4.上級編
5.道場コース(上級)
6.Flex box
まず必ずやるべき所は中級、上級、Flexboxです。
必ずやりきりましょう!
道場コースは、心を折られる可能性もあります(笑
ちなみに私は、中級と上級が完了した後に道場コースにチャレンジして心を折られた記憶があります。
道場コースまで終って感じることは・・・
ん〜
ぶっちゃけあんまり覚えてませんよね?
でも大丈夫です。
やはり
実際にコードを書きながらサイトをつくらないと覚えません。
ひとまずWEB制作ってこんな感じでつくっていくんだ!
って思ってくれれば大丈夫ですよ!
では次からはHTML/CSSの復習していきましょう。
たにぐち まことさんのYou Tubeで復習
たにぐち まことさんとは、プログラミング学習を幅広い年代の方に教える「ともすた」という会社の代表です。
プロゲートが一旦終わったところで次の動画で復習しましょう。
プロゲートと平行して、スキマ時間に見てもOKです。
たにぐちさんのHTML/CSSの動画は、0ベースで教えてもらえるので非常にわかりやすいです。
まずHTML編
1〜7章まであります(1時間30分ほど)
続いてCSSです。
1章〜10章まであります(2時間ほど)
どうだったでしょうか?
徐々に理解が深まってきたのではないでしょうか?
WordPressの超基礎を学習
WordPressは無料でも使えるホームページやブログを制作するソフトです。
世界のWEBサイトの4割はWordPressでつくられています。
WEB制作で収入を上げるには必須ですので確実に覚えていきましょう。
いかがでしたでしたか?WordPressの基礎の部分は理解しておきましょう。
ステップ②デザインカンプからのコーディング
①基礎的なスキルを学習
・HTML/CSS基礎
・WordPress基礎
②デザインカンプからのコーディング
③ポートフォリオをWordPressで作ろう
・WordPressの使い方
・サーバーへアップ
④クラウドソーシングで営業
ここからはデザインカンプからのコーディングを行っていきます。
コーディングとは自分でHTML/CSSなどを記述していくことです。
プロゲートとは違い、自分でコードを書いていくのでより実践に近づきます。
実は私、練習でカンプからのコーディングをせず、いきなり実践でカンプコーディングを行いました。
(私の初カンプは企業の就職試験でした・・・)
いきなり実践だったのでかなり苦労して、仲間から教えてもらいながらなんとかできました。
その経験からカンプコーディングはしておいたほうが良いと断言できます。
ではデザインカンプってなに?ってところから学習しましょう。
デザインカンプとは?
デザインカンプ(以下カンプ)とは、デザイナーなどがつくったWEBサイトの設計図の事です。
カンプのイメージは次の図です。
※AdobeXDで作成
これは私が最初につくったデザインなので、イメージとして捉えていただければと思います。
PhotoshopやIllustrator、XDなどでつくられることが多いです。
※実案件はPhotoshopが多い印象
ホームページをつくる際は、このようなカンプがあり、カンプのデザインどおりにホームページを作成していくという流れになります。
デザインカンプはポートフォリオでつかえます
カンプコーディングは、自分の実力を相手に知ってもらうためのポートフォリオとして使えます。
ポートフォリオ作成は次の章ですけど、カンプコーディングの成果物は、ポートフォリオとして使えると言うことを認識しておきましょう。
まずはこの動画を見てポートフォリオの必要レベルについて確認しましょう。
フリーランスエンジニアの「しょーご」さんがめちゃくちゃ分かりやすく解説していますのでオススメです!
ポートフォリオは
・クリエイターのレベル感がわかる
・デザインデータからコーディングしたもの
・実際のサイトの模写はポートフォリオとして機能しない
この辺が学べたと思います。
ポートフォリオ作成の準備としてカンプコーディングをやりましょう。
コーディングの準備をしましょう
改めてコーディングとは、HTML/CSSなどをテキストエディタなどに記述することです。
今までプロゲートで練習をしてきたのでプロゲートのアプリ内でコードを記述していましたよね。
では、実際に何を使ってコードを記述すればいいの?と分からない人もいると思います。
コードを記述する際に使用するのがテキストエディタと言われるソフトです。
テキストエディタとは「プログラミングコードを記述する際に使用するソフト」です。
今回はVisualStudioChord(以下VSコード)というマイクロソフトが開発したテキストエディタを使用していきます。
とりあえずコードを書くソフトという認識だけでOKです。使っているとすぐ慣れると思います。
テキストエディタを学ぶには、しまぶーさん(元yahooエンジニア)の動画が分かりやすいので
動画を見ながらセットアップしていきましょう!
VSコードダウンロード先
VSコードの準備ができたら実際のコーディングに入りましょう。
カンプのコーディングを予習
カンプのコーディングに入る前に、VSコードを一回も使ったことが無いと訳わからなくなるので、次の動画を見ながらVSコードを使ってみましょう。
デザインカンプを無料提供しているクリスタという会社の動画です。
いっきにカンプからの制作にいきたい方は「デザインカンプとは」まで飛びましょう!
まずはHTMLのコーディングから
次にCSS
いかがだったでしょうか?
無理無理無理って思った人もいるかもしれません。
でも全然問題ないです。
コードを書く時は、カンニングOKです。
問題が発生してもネットで調べながらすればほぼ解決します。
安心して進めていきましょう
実際にカンプからコーディングしましょう
カンプは、クリスタでダウンロードしていきましょう。下の図からカンプのページに飛べます。
まずは初級編からやっていきましょう!
ちなみに、私が実際にコーディングしたした初級編はこちら
※参考にしてみて下さい
簡単と思いきや、かなり苦戦すると思いますよ・・・・
【コーディング課題】XDからコーディングをしよう
カンプからのコーディングはどうでしょうか?
最初はワクワクだったと思いますけど画像の配置などの調整が難しかったのではないでしょうか?
ひとまずお疲れさまでした!!
ここまでくれば挫折しませんよ!
デザインカンプまでできれば、もう挫折せずできた事になります!
簡単なコーディングは受注できると思います。いよいよ次は自分のポートフォリオサイトを作っていきます。
ポートフォリオサイトの作成は、自分の好きなようにオリジナルのホームページをつくれるので楽しいと思います。
ステップ③ポートフォリオの作成
①基礎的なスキルを学習
・HTML/CSS基礎
・WordPress基礎
②デザインカンプからのコーディング
③ポートフォリオをWordPressで作ろう
・WordPressの使い方
・サーバーへアップ
④クラウドソーシングで営業
いよいよポートフォリオの制作ですね。
ポートフォリオは、自分の制作実績を掲載した自己紹介サイトです。
ポートフォリオができれば、後はネット上で営業をかけてどんどん仕事を受注していきましょう。
ポートフォリオ一例
イメージは
・大阪のフリーランス「UNDERLINE」のポートフォリオ
・同じ独学仲間の「りゅんこさん」のポートフォリオ
UNDERLINEさんのポートフォリオは、WordPressというソフトで制作されています。
成果物(カンプからのコーディング等)があればWordPressで制作してもいいです。
りゅんこさんのポートフォリオは、イチからコーディングして作られています。割と苦労しますけどコーディングレベルは見てもらえるので最初はイチからコーディングして制作しても良いです。
自分に合ったポートフォリオを制作しましょう。
イチから自分でHTML/CSSを記述してサーバーにアップしても大丈夫です。
デザインカンプまでできた方であれば十分つくれます。
でもまだWordPressを触ってませんよね
このカリキュラムでは、WordPressでの制作をしていきます。なぜかというと実案件では、WordPressを使えたほうが圧倒的に有利だからです。
もし、どのようなポートフォリオをつくったらいいか悩む、と考えたらTwitterでコミュニティを探して見てもらえる人を見つけるのも良いですね。
困ったらお問い合わせいただいても構いませんのでお気軽にどうぞ。
WordPressの超基礎を復習
①の基礎学習でWordPressの基礎を学びましたけど、改めてここで復習します。
WordPressは無料でも使えるホームページやブログを制作するソフトです。
世界のWEBサイトの4割はWordPressでつくられています。
WEB制作で収入を上げるには必須ですので確実に覚えていきましょう。
思い出してもらえばOKです。
レンタルサーバー契約からWordPressインストールまで
ここからレンタルサーバー契約からWordPressのインストールまで説明します。
ちょっと長いので別記事で、図で分かりやすく説明しますので見ながら進めて下さい!
WordPressを始めよう〜カスタマイズ〜
WordPressのインストールまでできましたね。
ここから自分の好きなようにサイトを設計していきます。
分かりやすい動画がありますので、まずはWordPressを使うことに慣れてみましょう。
こちらの動画は
1.ローカル環境作成
2.WordPressカスタマイズ
3.サーバーにアップ
この手順で説明しています。
〜注意点〜
(イチから覚えたい)
WordPressをローカル環境で構築して、サーバーへのアップまでやりたい方は①のローカル環境作成から見て下さい。
(最短でやりたい)
インストールしてあるWordPressを利用してカスタマイズしたい人は、②のWordPressをカスタマイズから見て下さい、インストールさているWordPressをカスタマイズしていくほうが早くできます(1分30秒〜29分11秒)
まずは、WordPressに慣れるためなので、動画で学びながらサイトを作ったら一度消して自分のオリジナルを作っても良し、動画を見ながら自分のオリジナルを作っても良いです。
さて、WordPressの操作方法は、なんとなく分かったでしょうか?
この要領で自分のポートフォリオを自由に作ってみましょう。
テーマも様々あるので、自分に合ったテーマを探しましょう。
私は、オリジナル設計が得意なSnow Monkeyとう既存テーマを使っています。基本有料ではありますが試用版(無料)もありますので参考にしてみて下さい。
他にも無料、有料テーマを紹介したサイト(formLab)などもありますので参考にしてみて下さい。
WordPressを始めよう〜追加CSSは確実に覚えましょう〜
自分の好きなデザインを作りたい場合、追加CSSを使います。
ソースコード(検証ツール)を見ながら細かくカスタマイズする際に、追加CSSは必須スキルになりますので覚えましょう。
分かりやすい動画がありますので確認して下さい。
ステップ④クラウドソーシングへ登録
ポートフォリオができたら、仕事をとっていきましょう。
早い人は、3ヶ月で初案件獲得!とかいう人もいますけど1年以上かかる人も沢山います。
営業方法
WEB制作で仕事をする方法は大きく3つあります。
・クラウドソーシング(1万円〜)
・WEB制作会社の下請け(5万円〜)
・エンドクライアント(15万円〜)
金額は超ざっくりの目安ですけど大体これくらい〜の金額で受注できるイメージでしょうか。
制作会社に直接依頼すればこの5倍以上はかかりますので個人でクオリティが高ければ引き合いが多いです。
1つ目のクラウドソーシングとはネット上で仕事をマッチングしてくれるサービスです。
残り2つは後で説明しますが今回はクラウドソーシングを活用していきます。
一番有名なのは、クラウドワークスです。
色々な仕事を個人で受注できますので登録しておきましょう。
コーディング案件やサイト制作案件にどんどん応募していきましょう。
最近はリモートワークの普及からWEB上で仕事をする人が増えているので倍率は高くなってきています。ただ初心者の応募が多いので、しっかり提案していけば案件獲得に繋がると思います。
2つ目は、WEB制作会社の下請けとして働く事も考えられます。技術がついてくれば外注してもらえる可能性も上がるので案件をしっかりこなしていきましょう。クラウドソーシングで知り合った人から継続案件をとれる可能性もあります。
3つ目は、一番理想的なエンドクライアントへの直接営業です。リフォーム業者や美容院などに直接営業をかけて提案し、仕事につなげるパターンです。
実績が無い時は難しいと思いますけど、単価は最も高いので目標にしていきたい所です。
まずはクラウドソーシングから始めるのがおすすめです。
挫折しない環境をつくる
WEB制作の学習をしていると、挫折ポイントが待っています。
プロゲートの道場コースで挫折した!という声も多数聞いています。
挫折しないためには一緒に学ぶ仲間を見つけることが良いでしょう。おすすめツールや探し方などを紹介しますね。
SNSを活用
Twitterは登録しましょう。
Twitter上では、駆け出しで学習している人からWEB制作で生活している人まで様々です。
私もTwitterで知り合った仲間と情報交換をしながら学習を続けています。
けいぷろというアカウントで活動していますので良かったら参考にしてみて下さい。
コミュニティに入る
コミュニティに入るのは、おすすめです。
コミュニティに入るメリットは
・同じ境遇の仲間がいる
・困った時に質問ができる
・他の人のポートフォリオなど参考にできる
このようにコミュニティに入ると横のつながりができてメリットが多いです。
WEB制作のコミュニティは沢山ありますので有料でも入ることをおすすめします。
自分に合ったコミュニティを見つけましょう。
私は、無料の独学応援サロンというコミュニティで活動しています。
よかったら確認してみて下さい。
最後に
ステップ①〜④まで一通りできた方は、かなりレベルアップして、WEBサイトの一通りは理解しているのではないでしょうか。
ここからがスタートではありますけど、自宅でも収入が得れるスキルを身につける事はできたと思いますので、どんどん学習してスキルアップしていきましょう!
今後やるべき学習を紹介して終わります。
では、皆さんの収入がUPすることを祈っています!!
今後学ぶべきこと
WEB制作の案件獲得の幅を広げるのであれば
・PHP(WordPressを構築しているプログラミング言語)
・JavaScript(サイトに動きをつけるプログラミング言語)
・Sass(CSSを効率よく書く)
このあたりは追加で学習しましょう。
ポートフォリオ制作時に学習するもの有りです。
エンジニアとして転職を目指すのであれば
・Laravel(PHPのフレームワーク)
・Ruby(WEBアプリをつくる言語)
・Ruby on Rails(Rubyのフレームワーク)
・SQL(データベース)
・Git、GitHub(データをクラウドで管理)
・React(JavaScriptのフレームワーク)
このあたりを学習します。